10 HTML attributes you might not know exist.
This article covers 10 HTML attributes that you may not be familiar with. These include the autocomplete, download, contenteditable, read-only, accept, autofocus, spell check, hidden, controls, and autoplay attributes. Each attribute is briefly explained and an example is provided.
-------
HTML is the language to put words on the internet.
We use it every day.
But here are 10 HTML attributes you might not know to exist:🧵👇
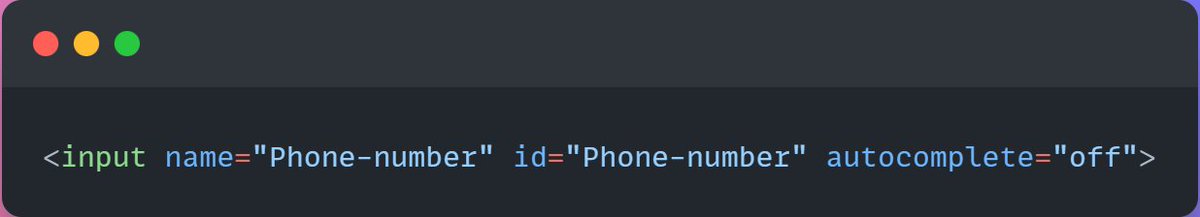
1. Autocomplete
→ The autocomplete attributes specify whether the browser is allowed to aid in filling out the form fields or not.
→ If turned on, it will assist users with auto-filling options such as email, phone numbers, nationality, and so on.
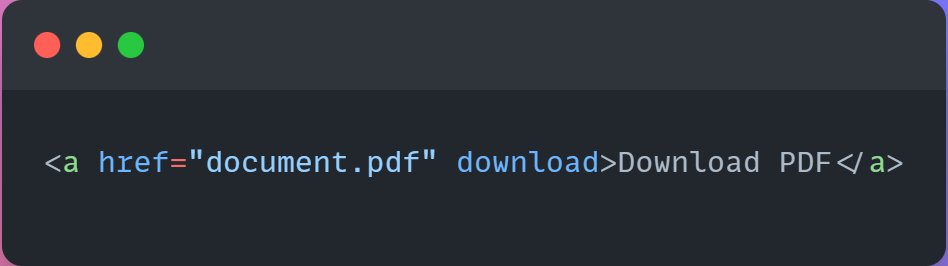
2. Download
→ The download attribute on an anchor tag specifies that the file/object should be downloaded to the local storage when a user clicks on the hyperlink.
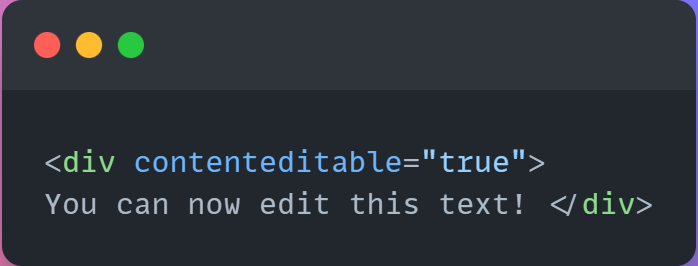
3. Content Editable
→ The contenteditable attribute allows the user to edit the content of an element.
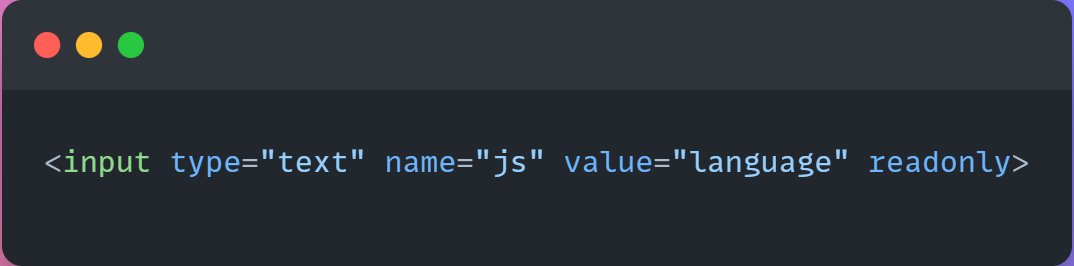
→ The read-only attribute specifies that an input field is read-only and can't be edited.

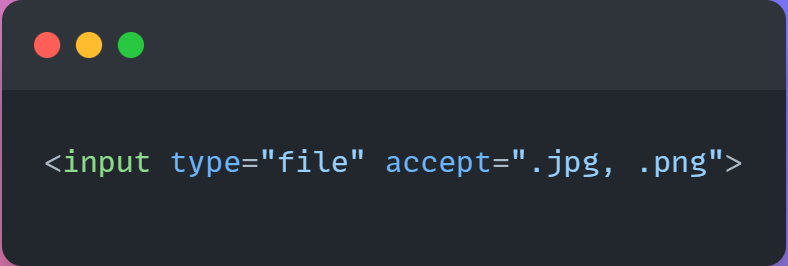
5. Accept
→ The accept attribute value is a string that defines the file types the file input should accept.

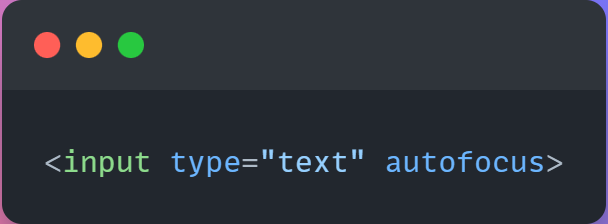
6. Autofocus
→ The autofocus attribute indicates that the particular element should be focused on page load.

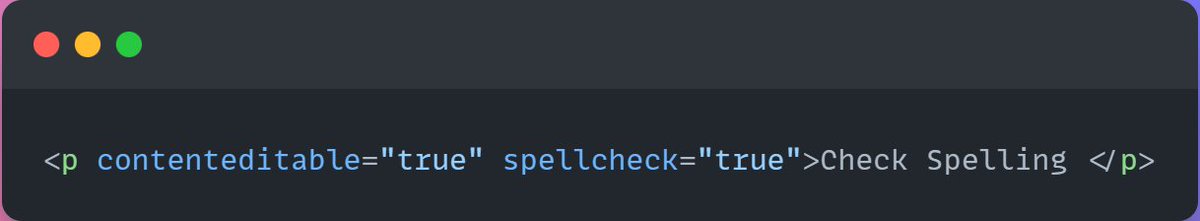
7. Spell Check
→ The spellcheck attribute defines whether the element is checked for spelling errors.

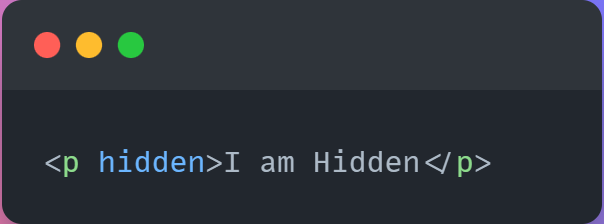
→ The hidden attribute specifies whether or not the element is visible.

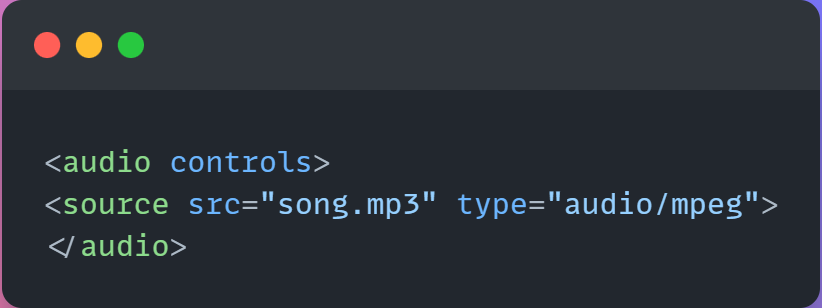
9. Controls
→ The controls attribute specifies whether or not the audio-video controls should be displayed on the default player.

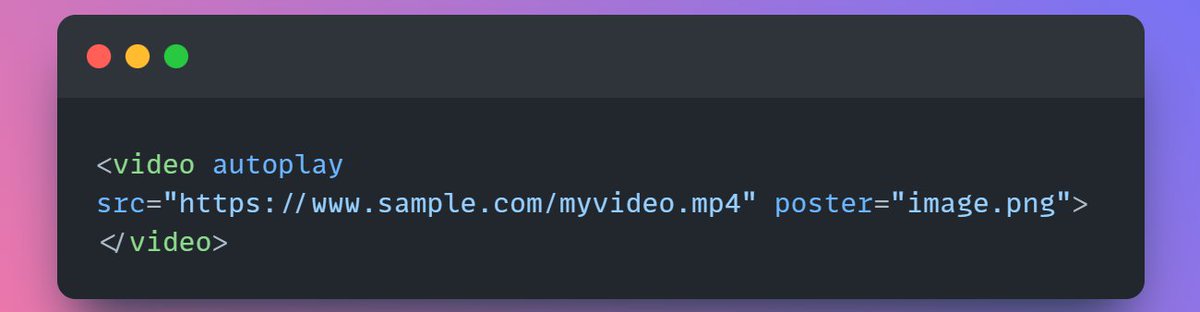
10. Autoplay
→ The autoplay attribute ensures that the audio/video will automatically start playing as soon as it is loaded.

That's a wrap!
If you enjoyed this.








